bottomsheetDialog是一種底部彈出的Dialog。今天會實作一個簡單的自定義bottomsheetDialog。
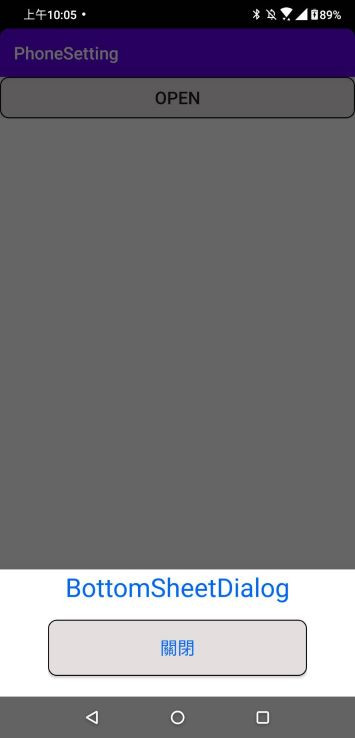
成圖:

bottomsheet並非是Android的內建元件,是Google發行的素材包,所以要加入依賴包
implementation 'com.google.android.material:material:1.2.0-alpha05'
這個是設置外觀給套用的元件
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">//使用的外型為矩形
<stroke android:width="1dp" android:color="#000000"/>//邊線寬度為1dp,邊線顏色黑色
<solid android:color="#E4DFDF" />//邊線內部的顏色為灰色
//設定左上、左下、右上、右下的圓角角度
<corners android:radius="10dp" />
</shape>
</item>
</selector>
建立一個讓bottomsheetDialog套用的layout
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:id="@+id/linear"
android:layout_width="300dp"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:orientation="vertical">
<TextView
android:id="@+id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="#0065FF"
android:text="BottomSheetDialog"
android:textSize="30sp"/>
<Button
android:id="@+id/cancel"
android:layout_width="match_parent"
android:layout_height="65dp"
android:layout_marginTop="18dp"
android:layout_marginBottom="24dp"
android:background="@drawable/roundangle" //此button套用外觀
android:layout_gravity="center"
android:text="關閉"
android:textColor="#0065FF"
android:textSize="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
新增一個button,透過點擊事件執行bottomsheetDialog
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".QRcode.BottomSheetActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="OpenBottomSheet"
android:background="@drawable/roundangle"
android:text="open"
android:textSize="20sp"/>
</LinearLayout>
private void BottomSheetSetting() {
bottomSheetDialog=new BottomSheetDialog(this);//初始化bottomSheetDialog
view = LayoutInflater.from(this).inflate(R.layout.bottomsheet,null);//套用的layout
cancel=view.findViewById(R.id.cancel);
bottomSheetDialog.setContentView(view);//將套用的layout載入到bottomSheetDialog
cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(BottomSheetActivity.this,"BottomSheet Cancel",Toast.LENGTH_SHORT).show();
bottomSheetDialog.dismiss();
}
});
}
點擊事件bottomSheetDialog.show();就能顯示bottomSheetDialog
public void OpenBottomSheet(View view) {
bottomSheetDialog.show();
}
以上就是今天的內容
